Het kiezen van de juiste website kleuren is één van de belangrijkste beslissingen als het gaat over het vormgeven van jouw website. Een verkeerd gekozen kleurenpalet kan ervoor zorgen dat bezoekers overweldigd raken en jouw website eerder verlaten, terwijl de juiste kleuren ervoor kunnen zorgen dat deze bezoeker een fijne ervaring heeft.
In dit artikel leer je de basisprincipes van de kleurentheorie en praktische tips om de juiste kleuren te kiezen voor jouw website. Aan het einde van dit artikel weet je hoe je een kleurenpalet kunt kiezen dat jouw gewenste identiteit perfect uitstraalt en je helpt te onderscheiden van de concurrentie.

Stap 1. Verdiep je in de kleurenpsychologie
Er zit veel meer achter het gebruik van kleuren dan dat je waarschijnlijk denkt. De kleuren van jouw logo of website kunnen zelfs het handelen van de bezoekers op jouw website beïnvloeden!
Uit onderzoek is gebleken dat kleuren een hele belangrijke impact hebben op welke emoties we ervaren, waardoor er tevens een impact ontstaat op ons gedrag.
Bepaalde kleuren laten je bepaalde emoties voelen. Dit kan vertrouwen zijn, blijheid en geluk… of juist een somber gevoel.
Over het algemeen zorgen warmere kleuren zoals “rood”, “oranje” en “geel” voor een meer opwindend effect, terwijl koudere kleuren zoals “blauw” en “groen” juist een kalmer effect hebben. Door de kleurenpsychologie te begrijpen kun je jouw doelgroep dus wel degelijk beïnvloeden!
Het kiezen van een bepaalde hoofdkleur zorgt tevens voor meer merkherkenning. Denk aan KLM (blauw), BP (groen), Yahoo (paars) en bijvoorbeeld Coca Cola (rood).
Het is daarom belangrijk om voor jouw website en merk een hoofdkleur te kiezen en deze later aan te vullen met 1-2 accentkleuren. Bij JouwWeb hebben we blauw als hoofdkleur gekozen, wat je goed terug ziet in onze huisstijl.
De hoofdkleur van jouw website kun je kiezen door te bepalen welk gevoel je wil uitstralen.
Hieronder vind je de hoofdkleuren met daarbij het desbetreffende gevoel dat ze uitstralen:
1. Geel
Gevoelens van geluk, optimisme, blijheid, vriendelijkheid, licht en zonnig.
2. Rood
Gevoelens van kracht, warmte, gevaar, agressie, impact en passie.
3. Oranje
Gevoelens van creativiteit, vriendelijkheid, warmte, plezier en passie.
4. Groen
Gevoelens van groei, natuur, jeugd, gezondheid, evenwicht en duurzaamheid.
5. Blauw
Gevoelens van kalmte, rust, geduld, betrouwbaarheid, stabiliteit, autoriteit, maar ook verdriet.
6. Paars
Gevoelens van luxe, kwaliteit, spiritualiteit, creativiteit en rijkdom.
7. Roze
Gevoelens van liefde, romantiek, vrouwelijkheid en sierlijkheid.
8. Zwart
Gevoelens van macht, kwaliteit, rijkdom, status, prestige en elegantie.
9. Grijs
Gevoelens van balans en veiligheid.
10. Wit:
Gevoelens van hygiëne, duurzaamheid, minimalisme, eenvoud, onschuld en helderheid.
Stap 2. Hoe je de beste kleuren kiest voor jouw website
Wanneer je je in de kleurenpsychologie hebt verdiept en één hoofdkleur hebt gekozen, is het tijd voor de volgende stap: het kiezen van accentkleuren.
Wanneer je deze accentkleuren kiest is het belangrijk dat je deze in je volledige huisstijl gebruikt. Hiermee bedoelen we dat je dezelfde kleuren gebruikt op zowel je website, als op je social media en marketing uitingen. Hierdoor creëer je merkherkenning.
Het kiezen van 1-2 verschillende accentkleuren is belangrijk, omdat je jouw website niet uitsluitend kunt vormgeven met de door jouw gekozen hoofdkleur. Door deze accentkleuren kun je bepaalde aspecten op jouw website uitlichten en hier de aandacht naartoe trekken.
Wanneer je jouw accentkleuren bepaalt kun je ervoor kiezen om kleuren te selecteren die dichtbij de hoofdkleur liggen. Als je groen als hoofdkleur hebt, kun je ervoor kiezen om 1-2 lichtere tinten groen te kiezen.
Wanneer je de accentkleur hebt gekozen is de volgende stap om een complementaire kleur te kiezen. Dit zijn kleuren die het tegenovergestelde zijn binnen het kleurenwiel.

Wanneer je groen als hoofdkleur kiest kun je als complementaire kleur oranje kiezen. Met een complementaire kleur kun je namelijk belangrijke knoppen beter uitlichten.
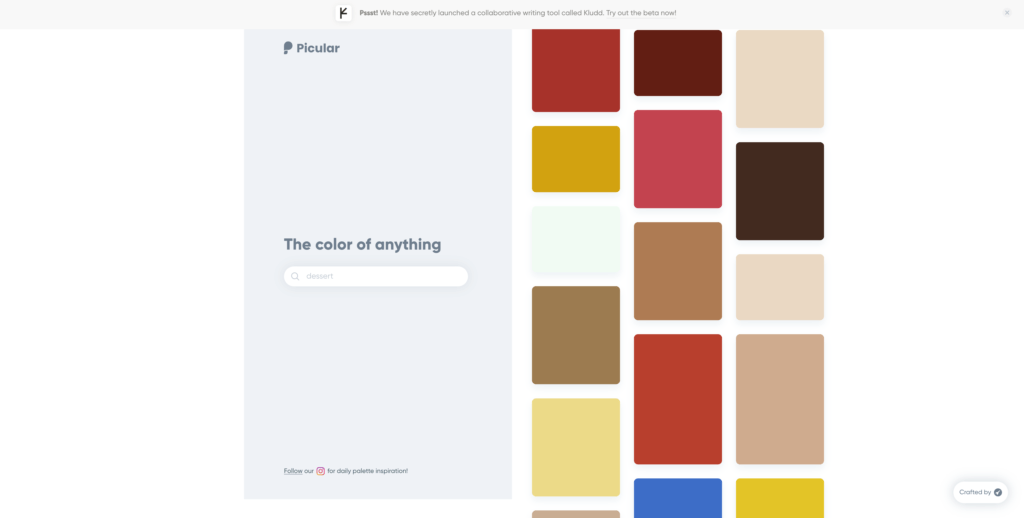
Een handige tool om jouw kleuren te bepalen is Picular. Hier kun je een Engelstalig woord intypen (denk aan duurzaam, of luxe) en deze tool stelt automatisch een kleurenpalet voor je samen.

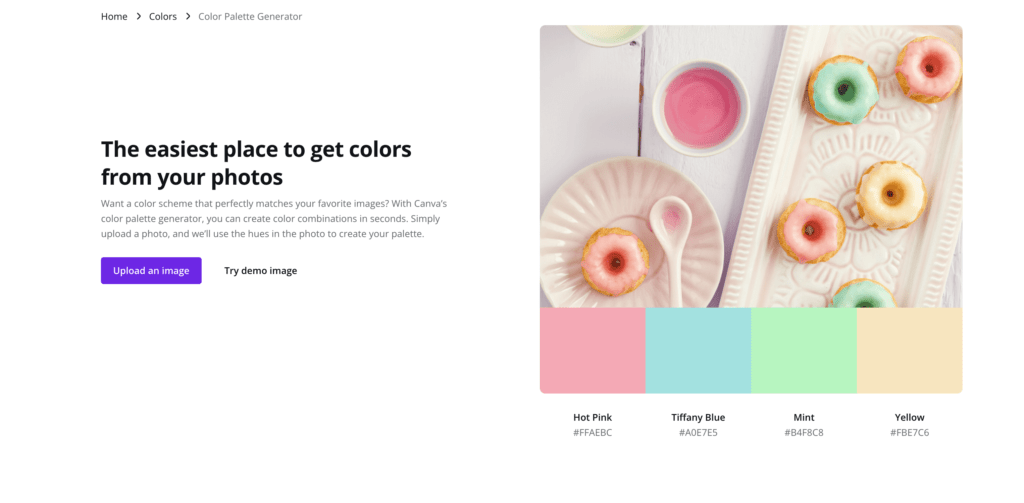
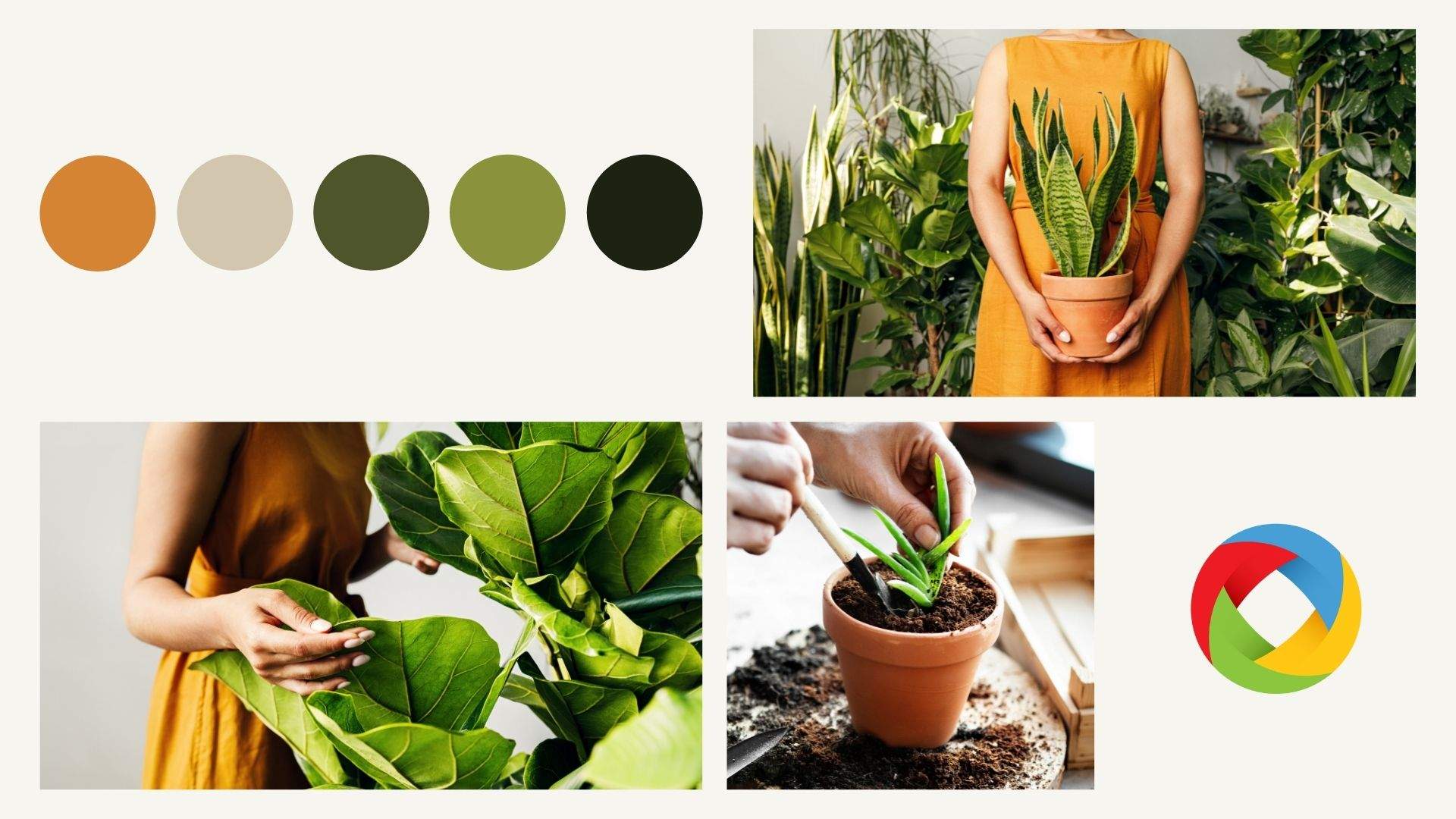
Een andere manier om een schitterend kleurenpalet te genereren, is door een foto op Canva te uploaden en hieruit automatisch een kleurenpalet te genereren.

Stap 3. Hoe gebruik ik de door mij gekozen kleuren?
Misschien stel je jezelf de volgende vraag af:
“Oke… ik heb nu 1 hoofdkleur, 1 accentkleur en 1 complementaire kleur, maar wat doe ik hier nu mee?”
Laten we eens kijken hoe we de door jou gekozen kleuren kunnen toepassen.
De achtergrond
Wat belangrijk is binnen jouw webdesign is dat je te allen tijden de achtergrond van jouw website wit houdt (soms is zwart ook mogelijk). Wat we vaak terugzien in websites is dat mensen experimenteren met veel verschillende kleuren als achtergrond van hun website. Dit is echter erg afleidend van de boodschap die je met jouw website wilt overbrengen.
De gouden regel is dan ook om de achtergrond van jouw website design wit te houden en hierop zwarte tekst te plaatsen.
De knoppen
Natuurlijk heb je een doel met jouw website: wellicht is het het verkopen van producten, of het contact opnemen voor een afspraak. Wat dit doel ook mag zijn, het is altijd belangrijk om ervoor te zorgen dat mensen weten waar ze op kunnen klikken. Wanneer dit namelijk niet duidelijk is, zullen mensen jouw website zonder enige vorm van actie verlaten.
De kleur die we kiezen voor de knoppen op jouw website is de complementaire kleur. Wanneer we als hoofdkleur “groen” hebben gekozen, willen we als complementaire kleur “oranje” gebruiken. Hierdoor is de knop beter zichtbaar op onze website.
De hoofd- en accentkleuren
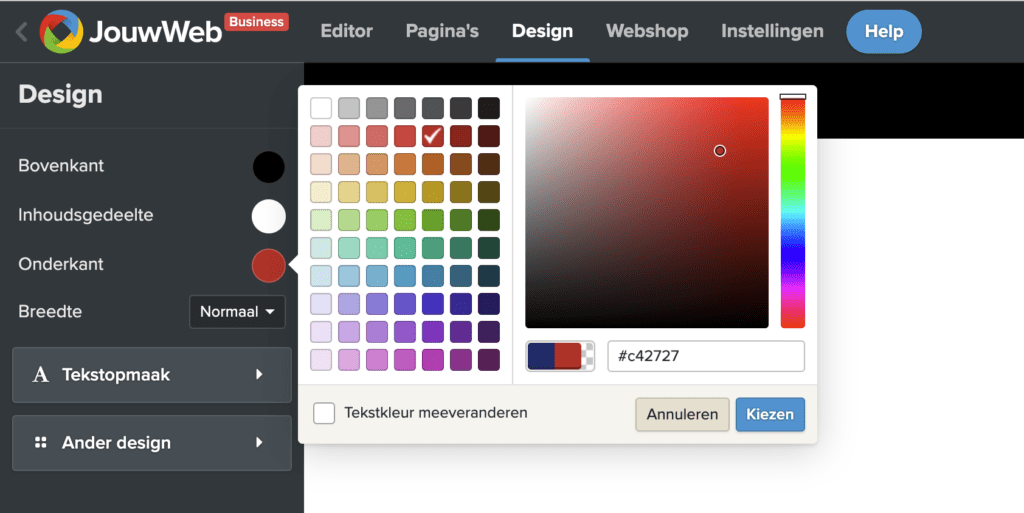
Jouw website heeft een bovenkant (header) en een onderkant (footer). De hoofdkleur en accentkleuren kun je hier in verwerken om jouw website de juiste look and feel te geven. Binnen de geavanceerde editor van JouwWeb kun je dit zelfs in enkele klikken aanpassen:

Case Study: Voorbeelden van goed kleurgebruik op websites
Mailchimp
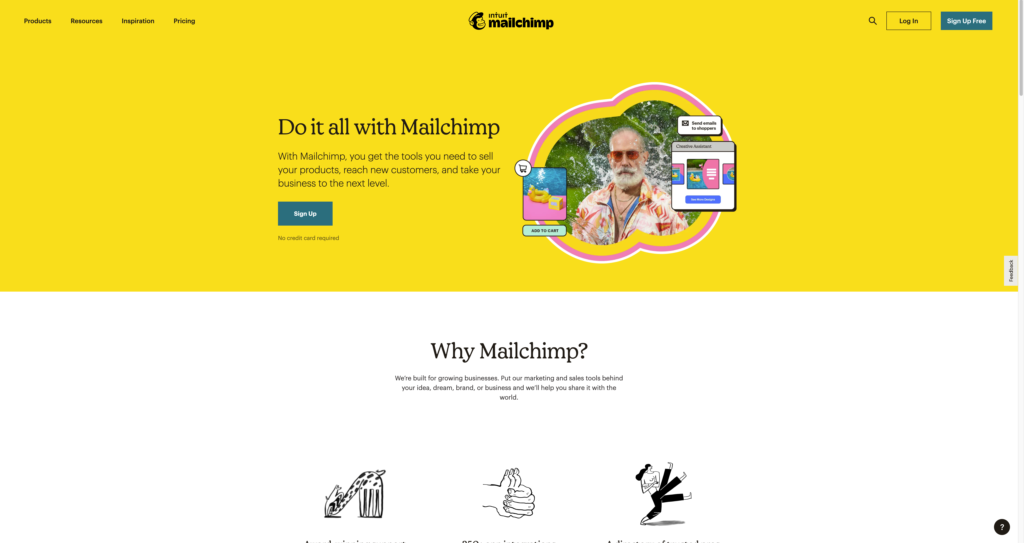
Het eerste voorbeeld dat we aan je willen laten zien is Mailchimp. Dit bedrijf heeft als hoofdkleur “geel” gekozen. Dit straalt optimisme, vrolijkheid en enthousiasme uit, wat goed bij het logo past (de vrolijke aap). Mailchimp gebruikt de gele kleur overal op de website en alle marketing uitingen. Als complementaire kleur hebben ze een blauw/groen tint gebruikt, waardoor de knoppen op de website opvallen.

KLM
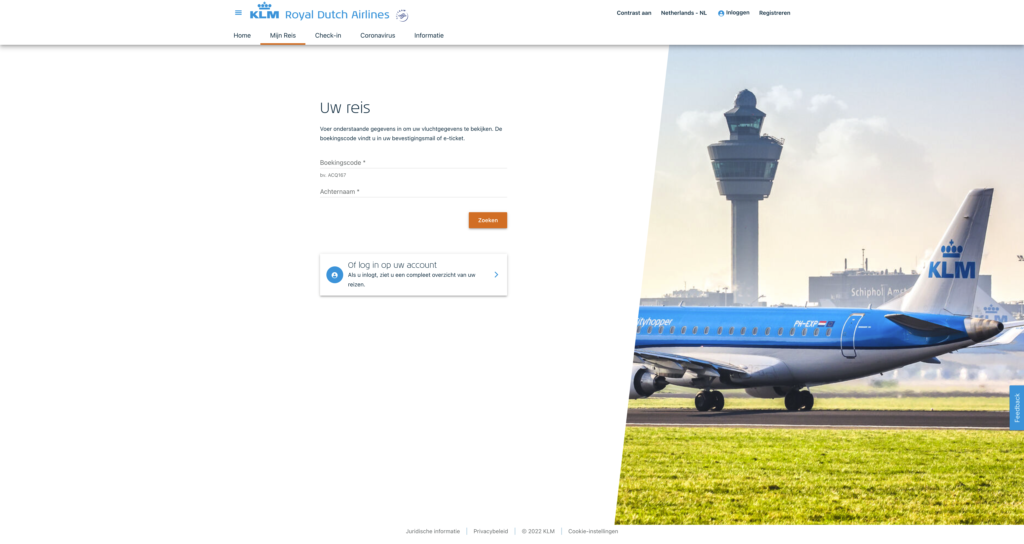
KLM heeft gekozen voor de hoofdkleur “blauw”. Deze kleur staat voor betrouwbaarheid, stabiliteit en autoriteit. Dit is wél zo belangrijk in de luchtvaart. Als complementaire kleur heeft KLM gekozen voor oranje, waardoor ook bij KLM de belangrijkste knoppen goed zichtbaar zijn.

Thuisbezorgd
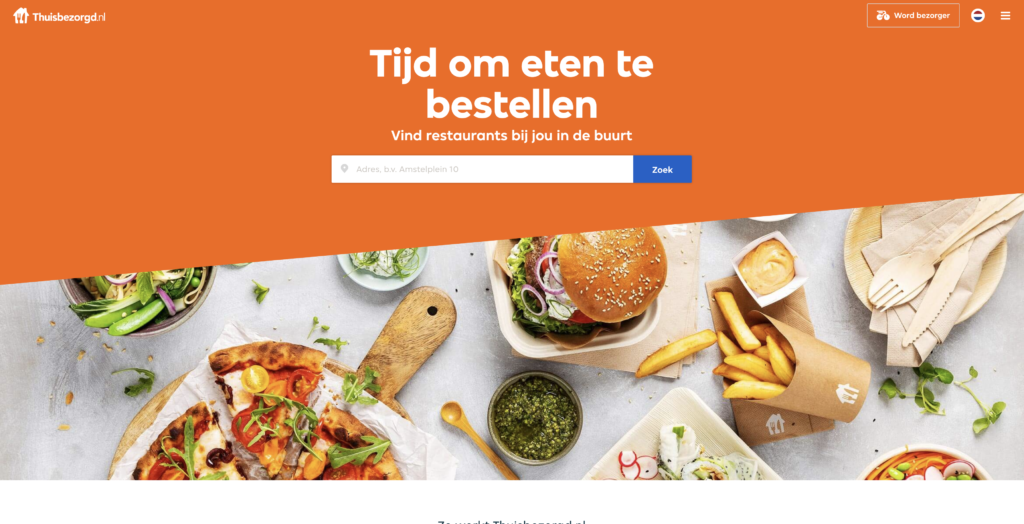
Het laatste voorbeeld dat we willen uitlichten is Thuisbezorgd.nl. Dit bedrijf heeft als hoofdkleur gekozen voor “oranje”. Dit straalt passie, enthousiasme en creativiteit uit. Om de belangrijkste knoppen op de website uit te lichten heeft Thuisbezorgd gekozen voor de complementaire kleur “blauw.”

Super Tip: Gebruik onze Pinterest Borden voor kleurinspiratie
Wanneer je het nog steeds lastig vindt om de juiste kleuren te bepalen voor jouw website, hebben we een super handige Pinterest pagina voor je gemaakt. Op deze pagina kun je de mooiste kleurenpaletten vinden, gebaseerd op architectuur, interieur of kleuren uit de natuur.
Op die manier kun je eenvoudig het juiste kleurenpalet voor jouw website vinden.
Meer web design tips? Lees ons 5 Essentiële Webdesign Tips Voor Beginners artikel.
Maak nu jouw eigen website met JouwWeb!
Infographic: Hoe kies je de juiste kleuren?

Conclusie: welke website kleuren kiezen?
Om de juiste kleuren voor jouw website te kiezen is het belangrijk om je te verdiepen in de kleurenpsychologie en kleuren te gebruiken die het juiste gevoel uitstralen naar jouw ideale bezoeker of klant. Ook is het belangrijk om alle kleuren binnen jouw website consistent te houden, want het gebruik van te veel verschillende kleuren kan verwarrend zijn.
Als laatste is het ook belangrijk om veel wit te gebruiken, want hierdoor blijven jouw pagina’s overzichtelijk. Tot slot, als je hulp nodig hebt om aan de slag te gaan met het kiezen van de juiste kleuren, bekijk dan onze Pinterest-borden voor een goede dosis aan kleurinspiratie!
Wil jij op een makkelijke manier een website maken? De website maker van JouwWeb biedt alle functionaliteiten.





Wat leuk ik heb hier ook een website over kleuren, en ook daar staat de betekenis van de kleuren van bloemen, onderen anderen kijk maar is op chakra-wil-kleurenanalyse.jouwweb.nl