Een website maken én publiceren kun je tegenwoordig makkelijk zelf. Maar wellicht heb je geen idee welke fouten ervoor kunnen zorgen dat je website minder professioneel overkomt.
Vandaag leggen we je uit welke webdesign fouten jij eenvoudig kunt vermijden om je JouwWeb website een heel stuk professioneler te maken.
Fout #1: Te veel tekst
Een eerste fout die je beter kunt vermijden in je webdesign, is het gebruiken van te veel tekst. Wanneer je te veel tekst toevoegt op je pagina’s, kan dit er snel overweldigend uitzien voor je bezoekers.
Jouw bezoekers lezen de teksten op je website niet, maar scannen ze alleen. Wanneer ze op jouw website terecht komen, dan scannen ze de koppen en wanneer een kop interessant genoeg is, dan pas besluiten ze de tekst onder de kop te lezen.
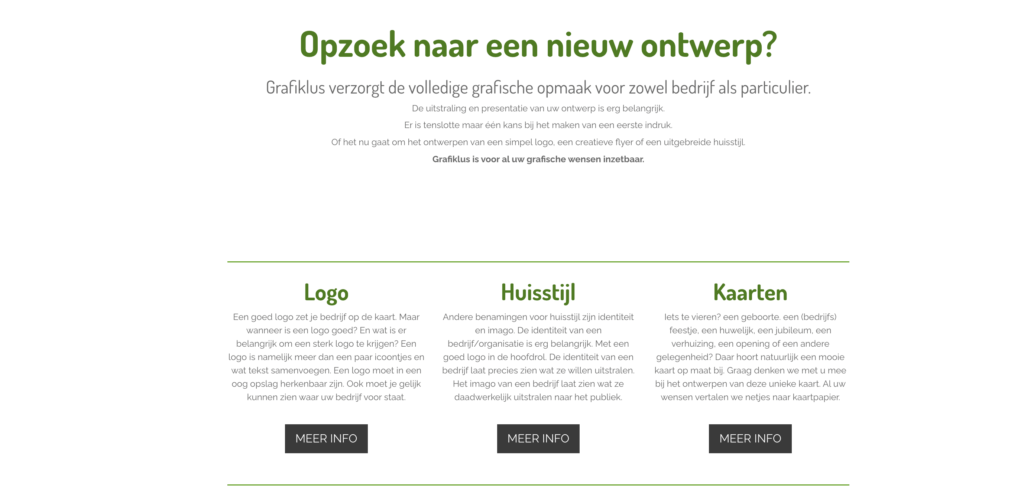
De JouwWeb website “Grafiklus” doet dit erg goed. Ze hebben op hun homepagina verschillende kolommen geplaatst met daarin koppen waar hun ideale klant naar opzoek is. Onder deze koppen vertellen ze beknopt hoe Grafiklus hen kan helpen.
Door gebruik te maken van deze koppen en weinig tekst is de website van Grafiklus erg overzichtelijk en snel te begrijpen.

Fout #2: Te veel elementen
De tweede fout die belangrijk is om te vermijden, is het toevoegen van te veel elementen. Natuurlijk wil je alle handige elementen uit de editor van JouwWeb gebruiken, maar wanneer jouw pagina’s te druk worden, wordt het lastig voor jouw bezoekers om te weten wat ze moeten doen.
Jouw bezoekers willen namelijk zo snel mogelijk de volgende dingen weten:
1. Wat kan dit bedrijf me bieden?
2. Wat moet ik doen?
De meest succesvolle JouwWeb websites werken vanuit het principe “less is more”. Ze zijn altijd opzoek naar manieren om hun website eenvoudiger te maken. Dit doen ze door het pakkender maken van koppen, verminderen van tekst en het zorgvuldig kiezen van de elementen.
Wanneer je jouw website maakt of opnieuw wil inrichten, vraag jezelf dan af of het element dat je wil toevoegen ook het doel van je website ondersteunt.
Wanneer je een webshop hebt is je belangrijkste doel het genereren van bestellingen. Bestudeer dus welke elementen helpen om dat doel te bereiken en tevens welke elementen afleiden van dat doel.
Door kritisch te zijn op de hoeveelheid elementen op je website, maar ook welke elementen je op je website plaatst, kun je jouw website snel overzichtelijker maken.
Fout #3: Te veel kleuren
De derde fout die belangrijk is om te vermijden is het gebruiken van te veel kleuren. Wanneer je gebruik maakt van te veel kleuren zal je merken dat je website er snel overweldigend uit zal zien.
Een vleugje oranje hier. Een beetje rood daar. En groen voor de knoppen…
Wanneer je gebruik maakt van te veel kleuren zorgt dit voor de volgende problemen:
1. Je hebt geen herkenbare huisstijl
2. Je bezoekers raken verward over wat ze moeten doen
3. Je bezoekers moeten meer moeite doen om te vinden wat ze zoeken
Het is belangrijk om te kiezen voor een pakkende huisstijl met één primaire kleur en twee a drie secundaire kleuren. De primaire kleur is jouw hoofdkleur, terwijl de secundaire kleuren een accentkleur- of de kleur van de call to action zijn.
Door niet te veel kleuren te gebruiken zal je merken dat je bezoekers minder overweldigd zijn wanneer ze je website bezoeken. Ook vallen jouw belangrijkste knoppen beter op, wat zal leiden tot een verbeterde conversie op je webshop.
Fout #4: Te veel call to actions
De vierde fout die belangrijk is om te vermijden in je webdesign, is het plaatsen van te veel call to actions.
Wellicht denk je:
“Hoe vaker ik een knop plaats, hoe sneller de bezoeker zal overgaan tot actie!”
Het is belangrijk om regelmatig call to actions te plaatsen op je website, maar hierbij moet je de volgende twee fouten vermijden:
1. Verschillende kleuren
Probeer jouw call to actions één kleur te geven. Dit betekent niet dat de ene call to action groen is en de andere blauw. Probeer deze één kleur te geven die het tegenovergestelde is van je hoofdkleur. Zo valt jouw call to action zeker op.
2. Verschillende teksten
Probeer ook niet te vaak verschillende teksten te gebruiken. Wanneer je de ene keer “koop nu” onder een product zet en de andere keer “bekijk nu” dan raakt jouw bezoeker verward. Probeer dus dezelfde teksten op jouw knoppen aan te houden en ze actiegericht te schrijven.
Fout #5: Te weinig contrast in de header foto
De vijfde fout die belangrijk is om te vermijden is te weinig contrast in de header foto.
Het bovenste stuk van je website noemen we de header. Hier kun je een foto plaatsen, in de vorm van een banner, om de aandacht van je bezoeker te trekken. Hierin kun je tevens een titel plaatsen om aan je bezoeker uit te leggen waar je website voor staat.
Een veelgemaakte fout hierin is dat het contrast tussen de bannerfoto en de titel niet groot genoeg is. Hierdoor is de titel dus erg slecht leesbaar.
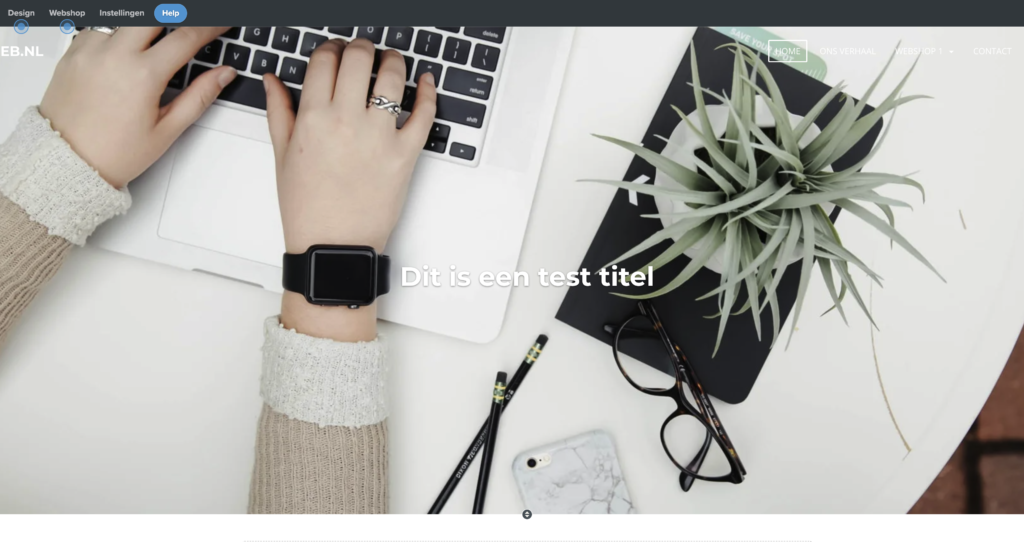
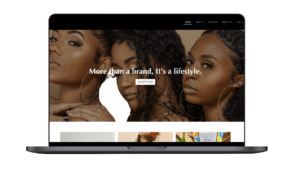
Kijk even na het onderstaande voorbeeld:

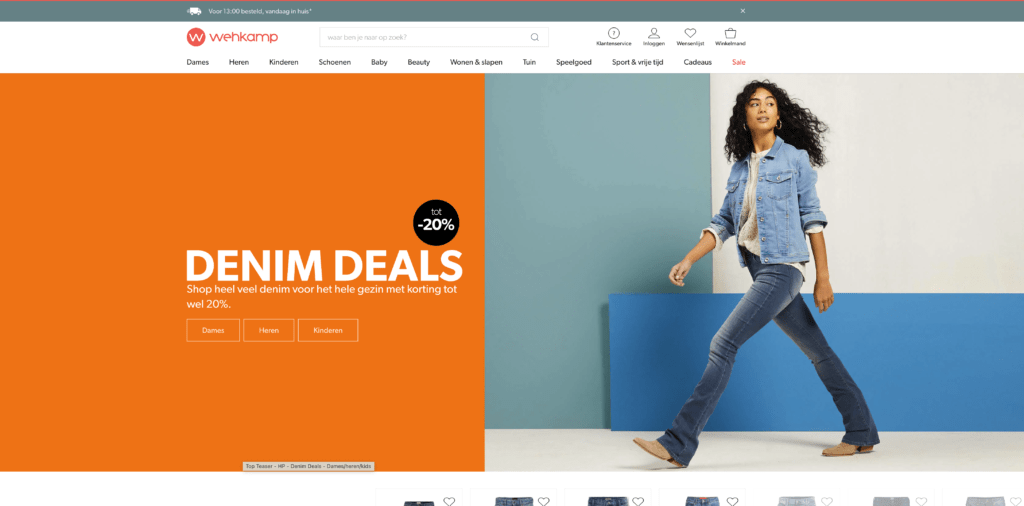
De titel is erg slecht leesbaar, doordat de achtergrond wit is en de titel ook wit is. Wanneer je kijkt naar bijvoorbeeld Wehkamp, zie je dat de titel erg goed leesbaar is doordat er gebruik wordt gemaakt van een hoog contrast.

Bekijk dus jouw header en probeer een manier te zoeken om het contrast verder te vergroten. Op die manier maak je jouw website nóg pakkender!
Conclusie
In dit artikel heb je 5 webdesign fouten gezien die belangrijk zijn om te vermijden. Met een paar simpele “tweaks” kun jij je JouwWeb website snel naar een hoger niveau tillen.
Heb je nog geen website? Maak en lanceer vandaag nog jouw website door je hieronder gratis aan te melden.





Zeer interessant!